Last updated on June 26th, 2022 at 11:41 am
The Twenty Seventeen theme comes with a very high header by default which takes a significant amount of space on the pages of your site.

Luckily, there’s a solution to reduce Twenty Seventeen’s header height with a couple of CSS code snippets that you can add to your theme. Here’s an example of a reduced header height in Twenty Seventeen.
![]()
If you don’t use a picture of a specific size in your header, this guide will help you reduce the blank space in the header area of your theme.
In fact, the same code snippets can be used for making Twenty Seventeen’s header even bigger. You just need to play with the numbers in the CSS code until you get the result you need. Here’s what to do.
Reduce or increase Twenty Seventeen’s Header Height
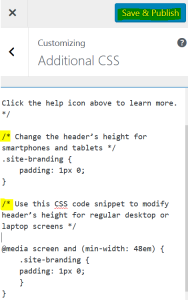
1. Log in to your WP Dashboard and go to Appearance > Customize > Additional CSS.
2. Paste the code snippets that follow below and click on the Save & Publish button to save the new settings.
Change the header height of Twenty Seventeen for common computer screens
3. Note that by using this code the change of the header’s height will be valid only for regular desktop/laptop screens.
/* Use this CSS code snippet to modify header’s height for regular desktop or laptop screens */
@media screen and (min-width: 48em) {
.site-branding {
padding: 1px 0;
}
To further optimize the header’s height for mobile devices, add the code snippet from the steps that follow.
Change header’s height of Twenty Seventeen for mobile devices, smartphones and tablets
4. The following code snippet can be used for changing the header’s height for mobile screens such as smartphones and tablets only.
/* Change the header’s height for smartphones and tablets */
.site-branding {
padding: 1px 0;
}
Use both code snippets to permanently change the header’s height for Twenty Seventeen
Paste the two CSS codes one after another in the Additional CSS section of your Twenty Seventeen theme and save the changes to check the results.