Last updated on June 26th, 2022 at 11:41 am
Hosting providers such as Bluehost and WP Engine already use the Apache and Nginx packages from PageSpeed Insights. But if your site is hosted elsewhere, you may need to optimize your AMP pages manually. Or at least with the help of a plugin. In this guide, we’ll talk about how to fix Javascript errors on AMP pages that are optimized for loading on smartphones and tablets.

These days more and more users are surfing the Internet using mobile devices. The speed of a site is not just a detail. It is a necessity. The upload speed is one of the signals that Google uses to determine the ranking of a site. Your site’s speed and performance are an important factor for mobile users as well.
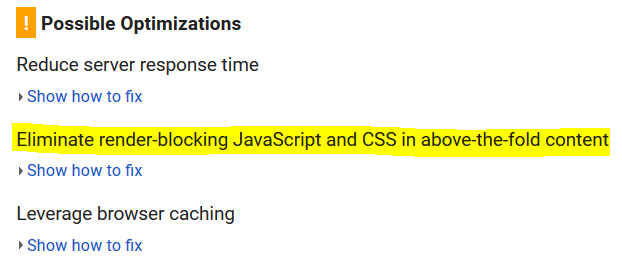
Google PageSpeed Insights is one of the tools you can use to identify issues that have a negative impact on your site speed. If you have never used it, it is really time to take a look before reading the rest of the article. This tool provided by Google is completely free to use. It automatically identifies issues and errors that slow down your site such as the notorious Fix Render-Blocking JavaScript and CSS.
What are JavaScript and CSS Render-Blocking errors?
Each WordPress site uses themes and plugins that add JavaScript and CSS to the code of the site. These JavaScript and CSS codes often increase the download time of your site. And they can also cause rendering errors.

Browsers must load scripts (JavaScript and CSS) before the rest of the HTML code on the page. And consequently users with a slow internet connection can have long loading times. This can lead to unhappy users and less visitors on your site.
What is Google PageSpeed?
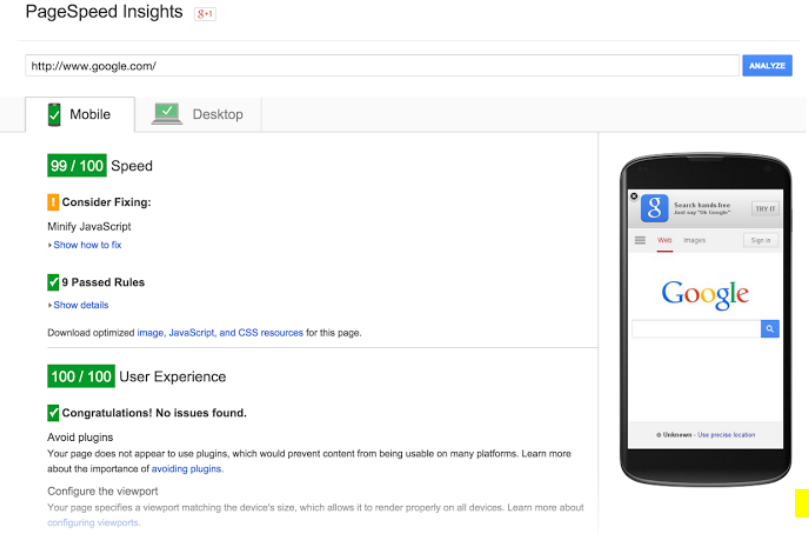
PageSpeed Insights tests the performance of a page for mobile and desktop devices. As explained by Google, this tool retrieves the URL twice, so you can test the performance for two types of user agents on both mobile and desktop devices.

Pages are rated on a scale from 0 to 100 points where the highest scores are the best performance results. A score of at least 85 indicates a good page load result.
When you test a webpage on PageSpeed Insights you get suggestions on how it can improve its performance including:
- Time to upload of the above the fold content. This is the time needed when the user sends a request for a new page and the display of the above the fold content by the browser.
- Full page load time. This indicates the time interval between when the page is requested and the complete page load.
The network connection is one of the factors that have impact on the speed of the site. This is a factor that varies considerably. And this tool not only takes into consideration the performance of the page that depend on the network. PageSpeed Insights also considers other factors such as server configuration, HTML page structure, and the use of external resources such as JavaScript files, CSS codes and images.
The performance of the page also depends on the user’s connection. If you implement the suggestions from the PageSpeed Insights report, you should be able to improve your page performance.
Each of these suggestions listed by Google presents a priority indicator that identifies it as important:

PageSpeed Insights is constantly improving. Recently, Google has been working to boost site performance for mobile devices in line with their growing diffusion.
How to get a Google PageSpeed Score 100 and is it worth it?
Google PageSpeed insights provides guidelines, but following these guides is up to you.
The loading speed of your site is very important, but it is just one of the metrics that Google uses for ranking your site. Speed is considered important especially because it has a direct impact on the user experience.
Yes, your site can provide some useful and up-to-date content. But if it takes minutes to load, users will most likely go elsewhere.
Your goal is to create a fast site that offers great content and therefore finding the balance between Google’s recommendations and user experience.
Fix CSS and Javascript errors on AMP with Autoptimize
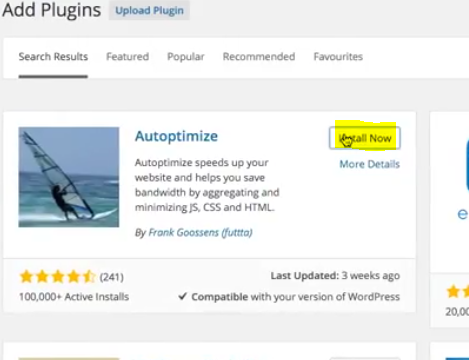
Probably the easiest method to solve JavaScript and CSS Render-Blocking errors is to install and enable the Autoptimize plugin.
With more than 400,000 active installations and rated with 4.7 stars out of 5, it is undoubtedly one of the most popular plugins for speeding up your WordPress site.
I recommend you to read our article on what is a Plugin for WordPress and how to install plugins if you have not already done so.
Now, let’s talk about Autoptimize. The plugin is designed to be easy to use.

Once it is activated, go to Settings > Autoptimize to further configure the plugin.
Start by typing close to JavaScript Options and CSS Options then click on Save Changes.
Now you can test your site using the Google PageSpeed tool. If JavaScript and CSS Render-Blocking errors are still reported, you have to go to the plugin’s Advanced Settings.

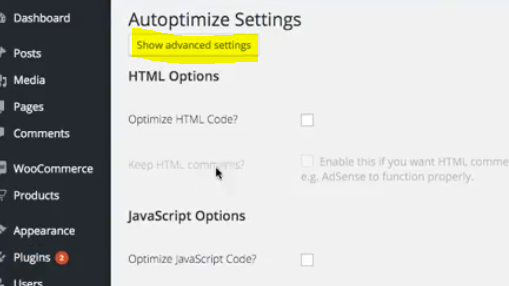
Go back to the Settings > Autoptimize and click on Show Advanced Settings at the top of the window.
With these options you can allow the plugin to include Inline JS and remove scripts that are excluded by default as seal.js or jquery.js.
Also check inline CSS. Click on the Save changes and Empty Cache button to save changes and empty the cache.
When you’re ready, go back to the PageSpeed Insights site.
Make sure your site is thoroughly tested and that all errors have been resolved.
For more information about the Autoptimize plugin, check the FAQ on the page:
How to fix the Javascript error on AMP with Async Javascript?
Async Javascript is much less popular than Autoptimize, but it shares the highest rating of 4.8 stars out of 5. This plugin is specialized in resolving JavaScript errors and it will not affect your CSS settings.
It’s very easy to use this plugin. As usual you only need to install and activate it.
Go to the Async Javascript option added to the Admin menu. Check Enable Async JavaScript. Select the shortcut button and choose Defer and Async Method. Save the changes and test your site again.
If the site is having speed issues, try changing the method that you used. For example choose Defer instead of Async.
Use Async JS and Autoptimize together at the same time
While utilizing Async you can notice from its menu that you can use it together with Autoptimize. If Autoptimize is already enabled, you can further check the Enable Autoptimize Support option in the Async Javascript menu. Enable support for Autoptimize and then go back to your site.
Do you need technical support for your WordPress site? Make a free appointment to discuss it with our team.
In conclusion
Depending on how the themes and plugins on your site use Javascript and CSS, it may not be easy to resolve any errors that render JavaScript and CSS blocked by Google PageSpeed Insights on AMP pages.
Usually, when Async JS and Autoptimize are used together there are best results at least with the free plugins on the site.
The reviewed plugins can be of help definitely, but it all depends on the features on your site. So, as always, before testing always make a full backup of your site!
Last but not least, the importance of your hosting provider’s role in taking seriously the speed of your site is crucial. Hosting providers such as WP Engine and InMotion Hosting are already using the Nginx and Apache packages from PageSpeed Insights. This guarantees the automatic optimization of every website they host for speed and performance.
Have you ever created AMP pages and had problems with Javascript error? How did you solve it? Have you ever thought about using PageSpeed Insights to test the speed of your WordPress site? Please let us know in the comments below.